TEST
遊びで作ったものだったり、モックの一部を載せています。
-
 Windowsバージョン判定
Windowsバージョン判定
Win9以前,Win10,Win11,それ以外のOSで判定
-
 ほわほわ
ほわほわ
border-radiusをjsで更新してほわほわさせてみた
-
 panzoomライブラリのテスト
panzoomライブラリのテスト
panzoomライブラリのテスト
-
 css変数で大きさを変えてみる
css変数で大きさを変えてみる
css変数の値を元にcalcでDOMのサイズやpadding,marginを変えたらスムーズになるのかをやってみた。 想像以上にスムーズだった
-
 DOMをCanvasに描画
DOMをCanvasに描画
DOMにcssを当ててCanvasに描画することをやってみた
-
 マウスストーカー
マウスストーカー
意外と簡単にできた
-
 テーブルテスト
テーブルテスト
テーブルレイアウトのテスト
-
 全力でrequestAnimationFrameを体験
全力でrequestAnimationFrameを体験
requestAnimationFrameを体感してから出ないとrequestAnimationFrameに失礼だと思い体験しました
-
 hls使ってみた2
hls使ってみた2
10分くらいの動画で試してみないとわからないので追加で
-
 TikTokの縦スクロールを再現してみかけた
TikTokの縦スクロールを再現してみかけた
案件で縦スクロールやるかもしれない!!っていう機会があったので軽く作ってみました。Intersection Observerとhlsを使って作ってみました。 動画の読み込むタイミングなどの制御は実装するのが楽しみだったのですができてないです。 ただスクロールすればするほどIntersection Observerを設置してしまうので実装方法を変える必要があるなあって感じです
-
 目の錯覚
目の錯覚
目の錯覚ってWeb表現でも起こるのか気になって試してみました。普通に起こりました
-
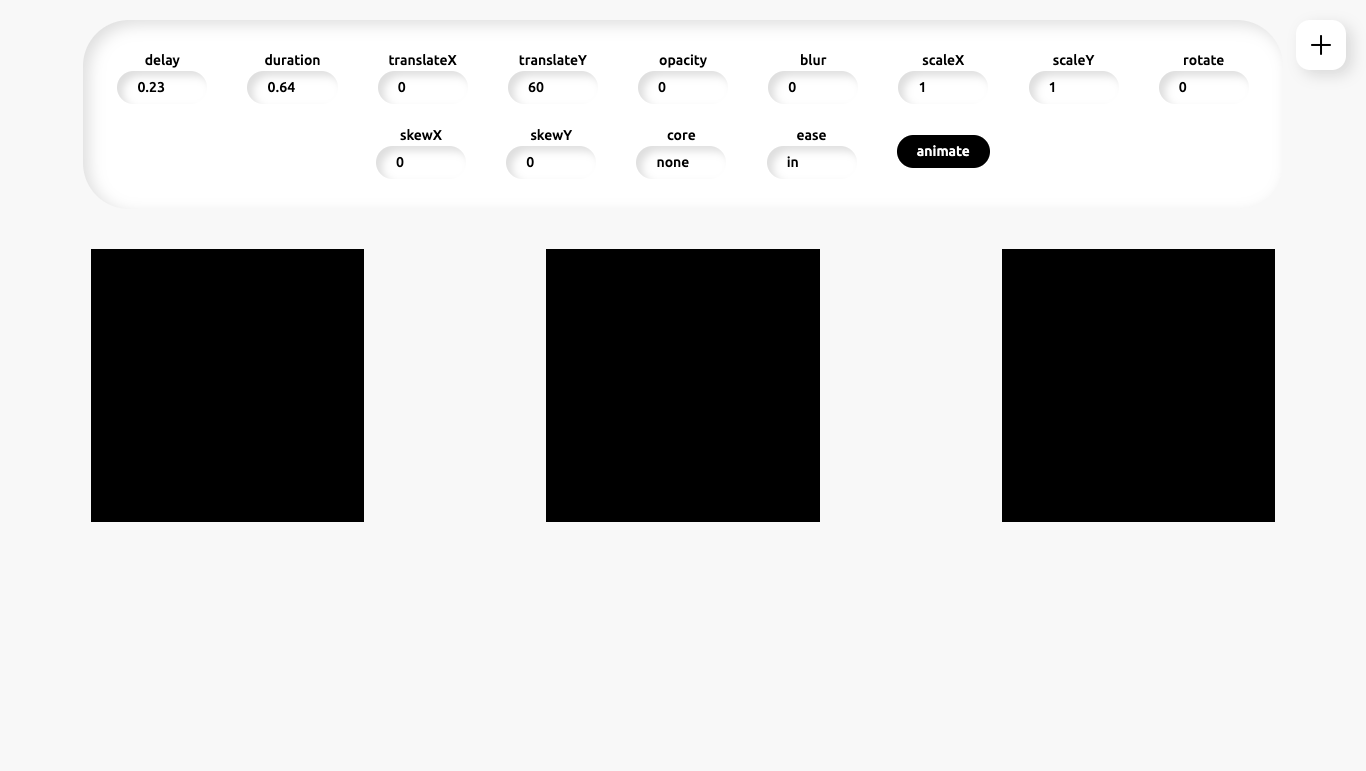
 gsapでフェードインを簡単に試せる奴
gsapでフェードインを簡単に試せる奴
連続した動きなどのイージングや、delayをgsapで表現する時以外でも簡単に試したい時に使うように作りました
-
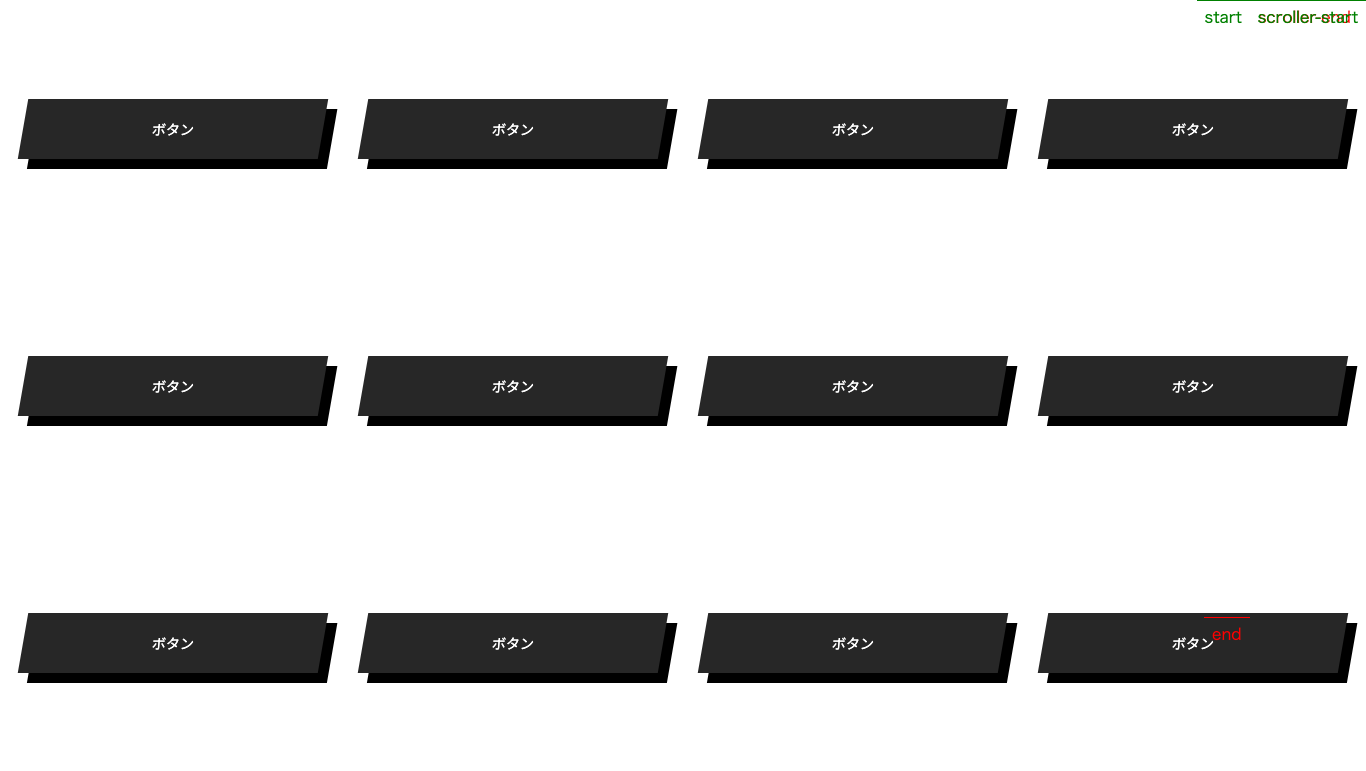
 css表現だけでボタンのホバーいっぱい作って、テキストを自動で円状に配置する関数作って、スクロールで文字動かす
css表現だけでボタンのホバーいっぱい作って、テキストを自動で円状に配置する関数作って、スクロールで文字動かす
ふざけたらどこまでcssでホバー表現できるかを試して、あえて作り込みはせずいろんなパターンを作ってみました。 個人的に斜めに動くテキストが好きです
-
 SVGのパスに合わせてdomを動かす
SVGのパスに合わせてdomを動かす
慣性をつけてスクロールに合わせてdomを動かす
-
 hls.jsを使ってみた
hls.jsを使ってみた
YouTube,Vimeoを使わずに配信したかったのでやってみた 映像ファイルはS3に置いてcdnで配信して最速を狙ってみた